仕事で携わっているサイトのレイアウトリニューアル(1カラムから2カラムに変更)にあたり、今どきの主要なサイトのコンテンツ幅、サイドカラムの幅、どのサイズ以下で2カラムから1カラムに変わるのか、などを調べてみました。せっかく調べたので公開します。
調べたこと
いくつかの選択基準で選んだサイトをターゲットに

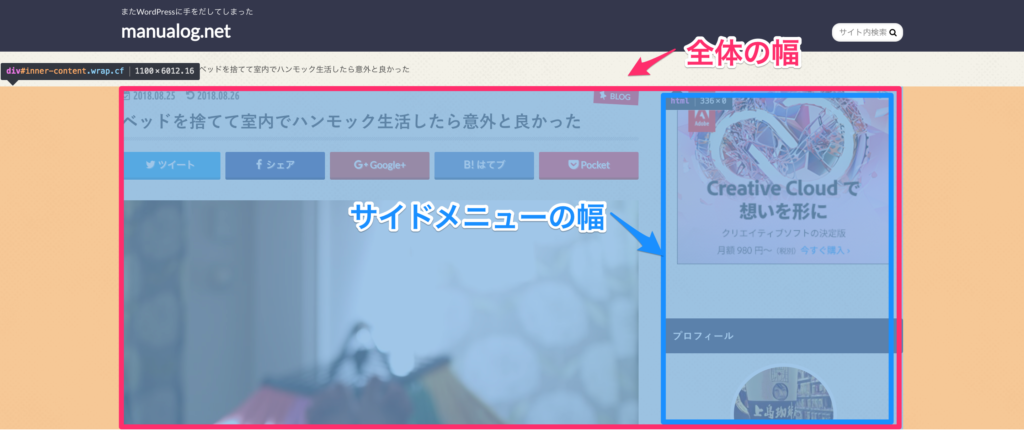
- 2カラムの全体の幅
- サイドメニューの幅
- 幅を狭くしていったときにコンテンツの幅がどうなるか(メニューの幅固定でコンテンツが縮小するのか、メニューもコンテンツも縮小するのか)
- どの幅以下になると2カラムから1カラム(スマホ向けレイアウト)に変わるのか
を調べました。その結果がこちらです。ででーん。
まずは人気のWordpressテーマのレイアウト幅など
よく紹介されているwordpressテーマ、無料有料問わず調べました。人気のテーマはちゃんと最新ニーズに対応しているはず!(※スマホで見るとこの表めっちゃ見づらいんでご注意を・・・)
| WordPressテーマ | 全体幅 | サイド メニュー幅 |
画面を縮小したときの挙動 | レイアウト 切り替わり |
| Cocoon | 1,236 | 336 | サイドメニューとともに全体縮小 | 1,023 |
| LION BLOG | 1,100 | 319 | サイドメニューとともに全体縮小 | 767 |
| Luxeritas Theme | 1,280 | 412 | サイドメニューとともに全体縮小 | 991 |
| Godios | 1,135 | 330 | メニュー固定でコンテンツ縮小 | 1,034 |
| Sentry | 1,140 | 336 | メニュー固定でコンテンツ縮小 | 991 |
| yStandard | 1,190 | 300 | メニュー固定でコンテンツ縮小 | 959 |
| Xeory | 1,200 | 290 | メニュー固定でコンテンツ縮小 | 991 |
| SUPERMAG | 1,230 | 351 | サイドメニューとともに全体縮小 | 767 |
| STINGER | 740 | 300 | メニュー固定でコンテンツ縮小 | 959 |
| SANGO | 1,180 | 365.8 | サイドメニューとともに全体縮小 | 767 |
| MAG | 1,125 | 300 | サイドメニューとともに全体縮小 | 770 |
| COLORS | 1,144 | 338 | メニュー固定でコンテンツ縮小 | 1,023 |
| DIVER | 1,296 | 310 | メニュー固定でコンテンツ縮小 | 959 |
| Liquid | 1,140 | 350 | サイドメニューとともに全体縮小 | 767 |
| Vanilla City | 960 | 300 | サイドメニューとともに全体縮小 | 767 |
| Slauson | 960 | 300 | サイドメニューとともに全体縮小 | 767 |
| affinger | 1,060 | 300 | メニュー固定でコンテンツ縮小 | 959 |
| Bloom | 1,170 | 300 | メニュー固定でコンテンツ縮小 | 991 |
| Emanon | 1,120 | 300 | メニュー固定でコンテンツ縮小 | 991 |
| ATLAS(アトラス) | 1,120 | 336 | サイドメニューとともに全体縮小 | 640 |
| Simplicity | 1,070 | 300 | メニュー固定でコンテンツ縮小 | 1,110 |
めっちゃバラバラやん・・・。これがスタンダード!みたいなのはないのかなあ。世の中のスタンダードを知りたくて調査始めたはずんだけどw
ただ、サイドメニューの幅は「336以上が良さそう」です。最近のGDNの広告でアドセンス側で「336×280」の広告枠を設定することが一般的になったからとのこと。(ただYDNは幅336の広告はなく300なので336あればどちらも対応できるということか)
続いて人気ブロガーのサイト調査
| ブログ名 | 全体幅 | サイド メニュー幅 |
画面を縮小したときの挙動 | レイアウト 切り替わり |
| まだ東京で消耗してるの? | 640 | なし | レスポンシブではない | |
| ノマド的節約術 | 1,100 | 336 | サイドメニューとともに全体縮小 | 800 |
| クレジットカードの読み物 | 960 | 300 | サイドメニューとともに全体縮小 | 767 |
| 染谷昌利公式ブログ | 1,216 | 336 | メニュー固定でコンテンツ縮小 | 1,023 |
| 和洋風KAI | 1,090 | 302 | メニュー固定でコンテンツ縮小 | 1,023 |
| gori.me | 1,104 | 300 | レスポンシブではない | |
| Publickey | 880 | 330 | レスポンシブではない |
人気ブロガーさんのサイトも運営歴が長いとレスポンシブじゃなかったりしてあまり参考になりませんでした。
では主要ブログサービス
| ブログサービス名 | 全体幅 | サイド メニュー幅 |
画面を縮小したときの挙動 | レイアウト 切り替わり |
| アメブロ | 1,000〜 1,120? | レスポンシブではない | ||
| ライブドアブログ | 960 | 300 | レスポンシブではない | |
| はてなブログ | テンプレによってだいぶ違う |
デザインテンプレによってだいぶ違う感じ。
ここまで調査して気づいたんだけど、リニューアルしようとしてるサイトECサイトじゃん!ECサイト調べなきゃじゃん!
ECサイト(カートASP)商品ページで比較
| ECサービス名 | 全体幅 | サイド メニュー幅 |
画面を縮小したときの挙動 | レイアウト 切り替わり |
| BASE | 980 | 180 | メニュー固定でコンテンツ縮小 | 767 |
| Stores.jp | 880 | なし | レスポンシブではない | UAで切り替えてる |
| 楽天 | 1,000 | 190 | レスポンシブではない |
Stores.jpがレスポンシブじゃないの超意外だった。
という感じで結局「THE STANDARD」は見つからなかったので上記参考にちょうど良さげなバランスサイズを模索することにします。はぁ。疲れた。
※人気のwordpressテーマは、以下の記事を参考にさせていただきました。