Storesを使ってECショップを3つほど運営してるんですが、めちゃくちゃ有益情報を得たので公開します。
Storesのカート内のコンバージョン率を計測
StoresにはGoogle Analyticsが設定できるんですが、拡張eコマースに対応していなかったり、カート以降の画面のURLが全部同じでカート追加から決済完了までのCVRが計測できなかったりで、物足りなさを感じていた。
が、カート以降の画面のURLが同じでも各画面の到達数をAnalyticsで計測する方法がありましたよっと・・・!
Google Analyticsの設定
Storesでは商品ページから「カートに追加」で購入ステップに進んでもURLがずっと/checkout になっているため、URL判定ではGAで計測ができない。
なんですが、決済の各ステップで仮想URL?みたいなのをGAに送っているらしく、それをGA側に設定すれば各ステップの到達数がわかるんですね〜。
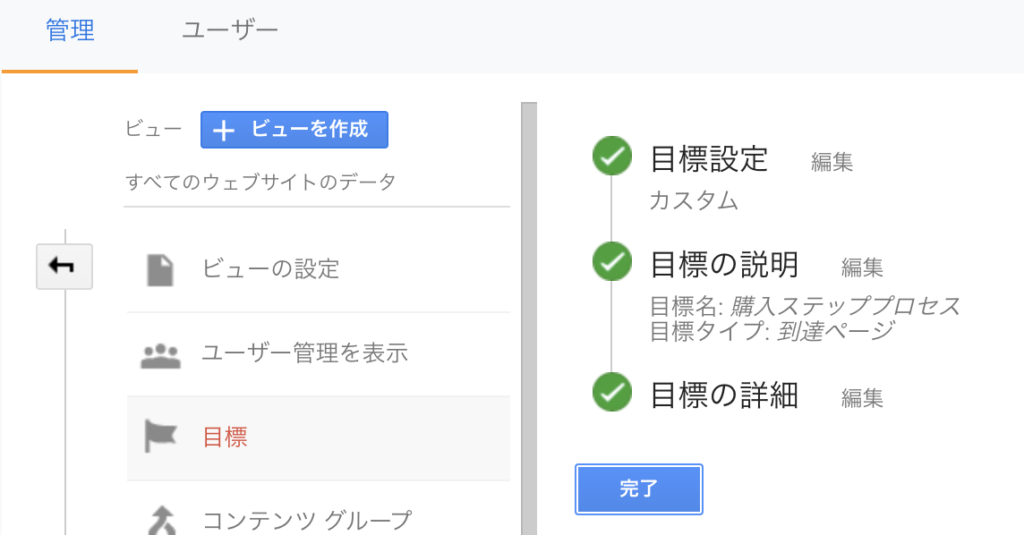
Analyticsのビューの中の「目標」から

目標設定>カスタム
目標の説明>目標タイプは「到達ページ」
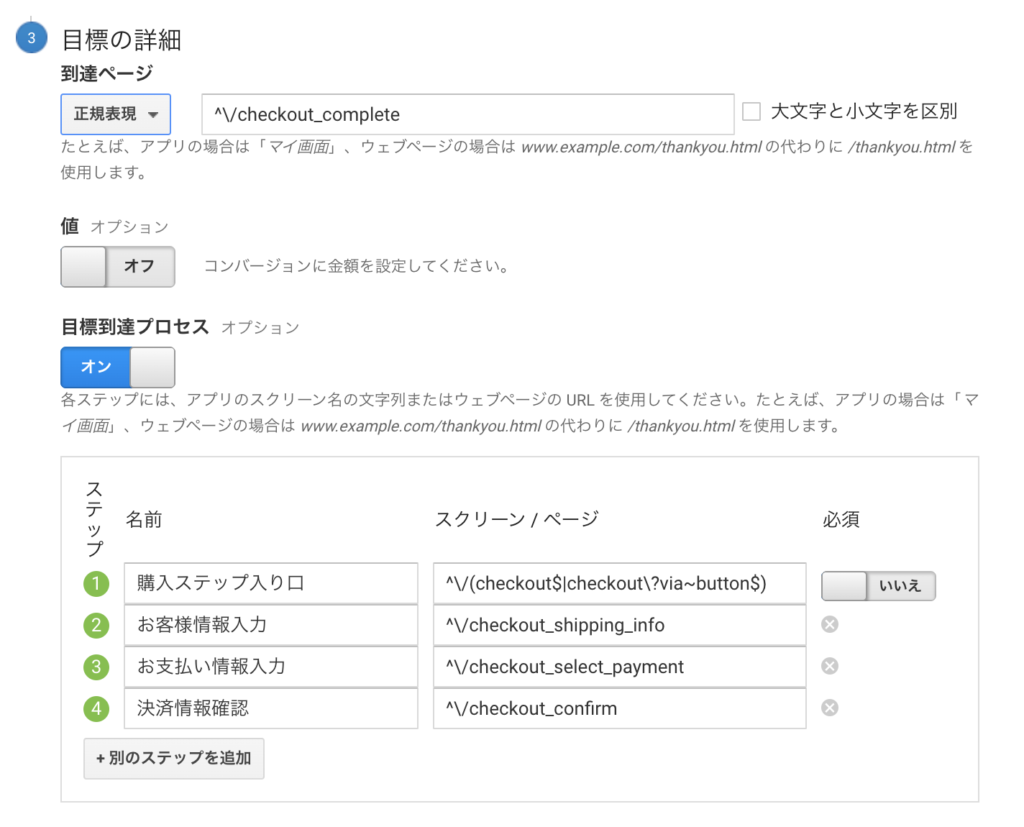
目標の詳細をこのように設定する。

目標到達ページ→ ^\/checkout_complete
各ステップには以下のスクリーン/ページを設定する
- 購入ステップ開始画面:^\/(checkout$|checkout\?via~button$)
- お客様情報入力画面:^\/checkout_shipping_info
- お支払い情報入力画面:^\/checkout_select_payment
- 決済情報確認画面:^\/checkout_confirm
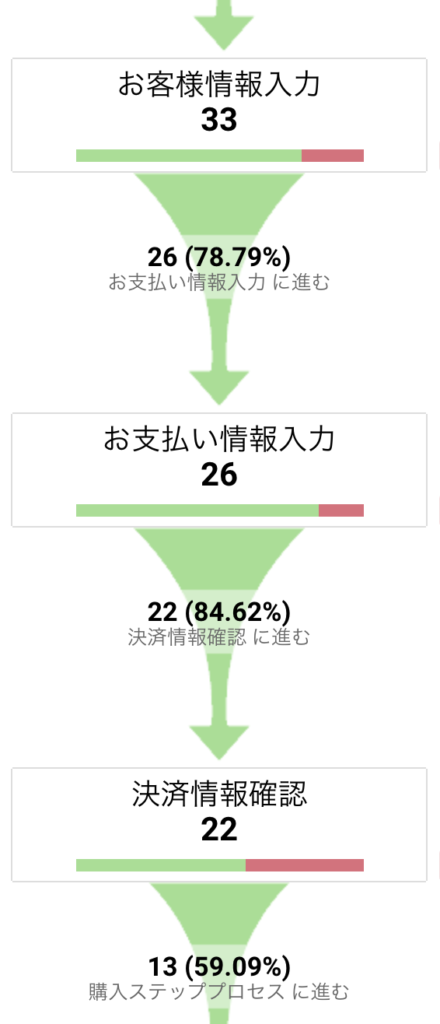
残念ながら設定したタイミング以降の数字しかとれませんが、この目標達成プロセスが表示できるようになります!

Storesを半年間使ってみてのいいところ、いまいちなところを↓こちらにまとめてあるのでよければどうぞ。